If you embed the shortcode and find no output, this troubleshooting guide is for you.
Step 1: Ensure that the Campaign is Running
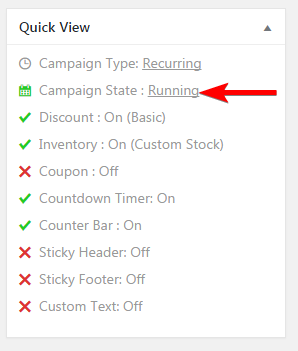
Go to campaign settings and look for Quick View meta box. Campaign State should say “Running”.
If the campaign is paused or finished, shortcodes won’t show any output.

If you have ensured that campaign state is running, move onto next step.
Step 2: Add Parameter skip_rules = ‘Yes’
You might have set up Rules in the campaign and you just want to display the timer without validating any rule, then add parameter skip rules = ‘Yes’.So new shortcode would be:
[finale_countdown_timer campaign_id=’558′ skip_rules = ‘yes’]
Even after adding skip_rules, you are unable to see the output, move onto next step.
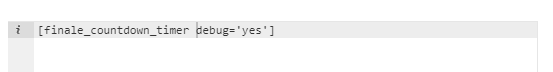
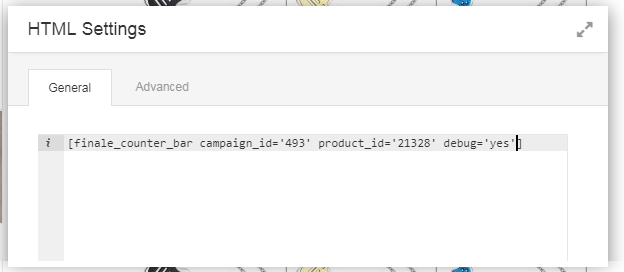
Step 3: Add Parameter debug= ‘Yes’
debug: is used for the purpose of troubleshooting. Using this parameter, the plugin will try to find out why shortcode is not rendering the output. It can show various reasons which will further help to discover the issue.
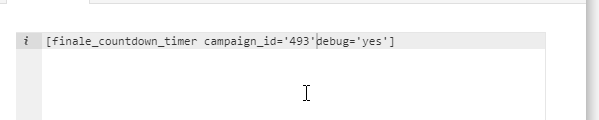
[finale_countdown_timer campaign_id=’558′ debug= ‘yes’]
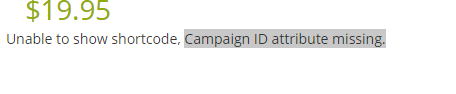
You can uncover some basic error codes. This should provide some more technical hints.
Note: Don’t forget to remove these parameters for the live campaigns 🙂
Step 4: Raise Support Ticket
If after diligently above 3 steps you are unable to figure out. It means you need support.
Feel free to raise a support ticket. We appreciate the amount of effort you have put in.
To troubleshoot this further is not your job.Let our engineers handle it for you.
Please be detailed in your explanation and confirm your findings from troubleshooting we shall help you get Finale working for you.
Step by Step Walkthrough of Troubleshooting
A client was building site using page builder and had his fully custom template.Obviously native positions won’t work at as under the hood the display system has been completely changed.
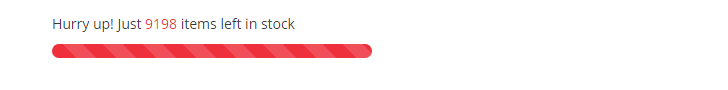
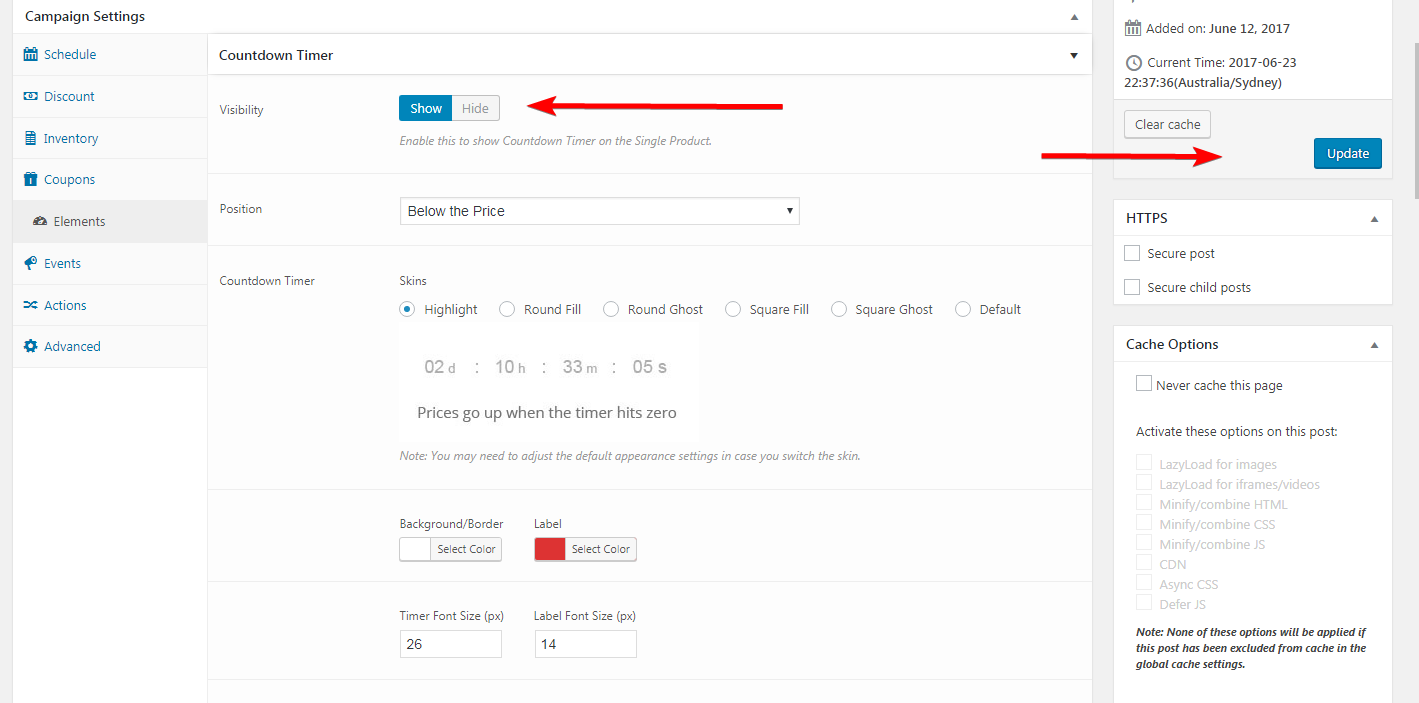
Troubleshooting Countdown Timer Visibility
After we have followed above steps to show countdown timer:



![]()


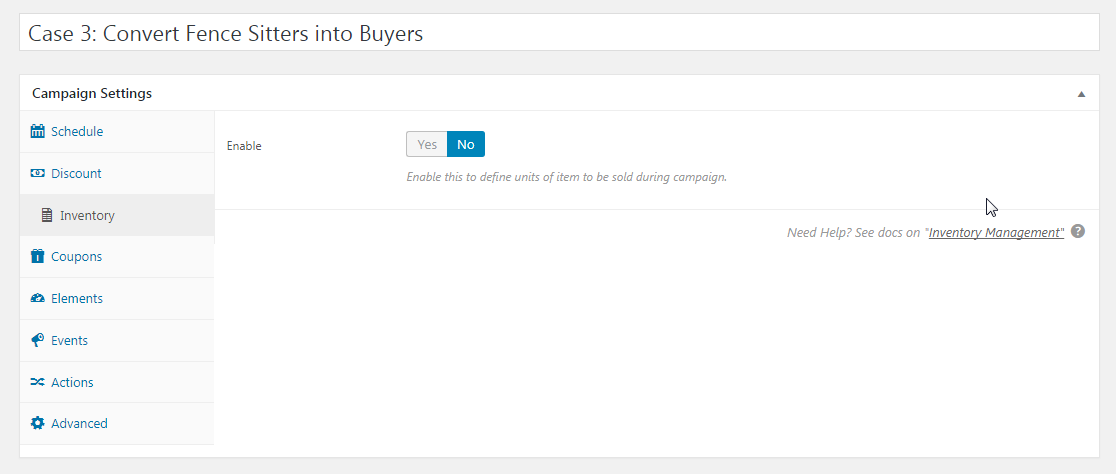
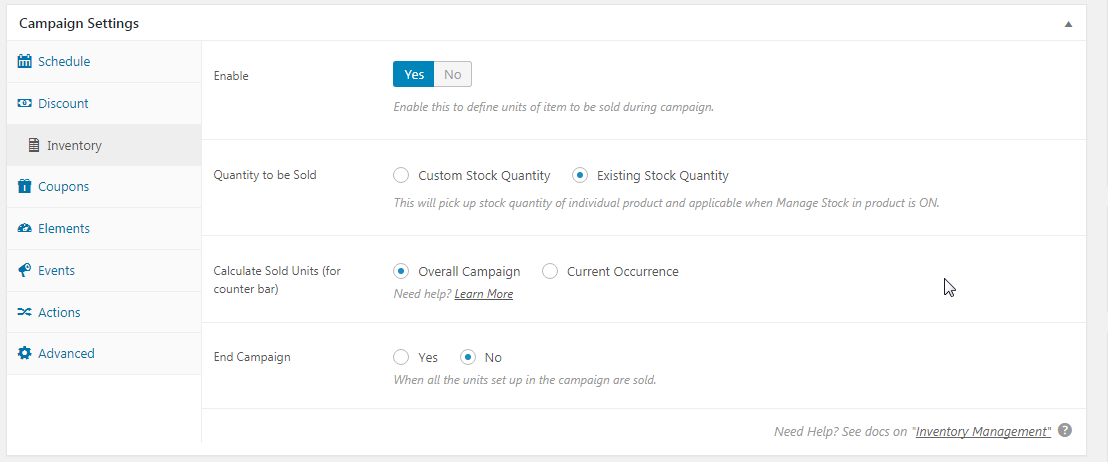
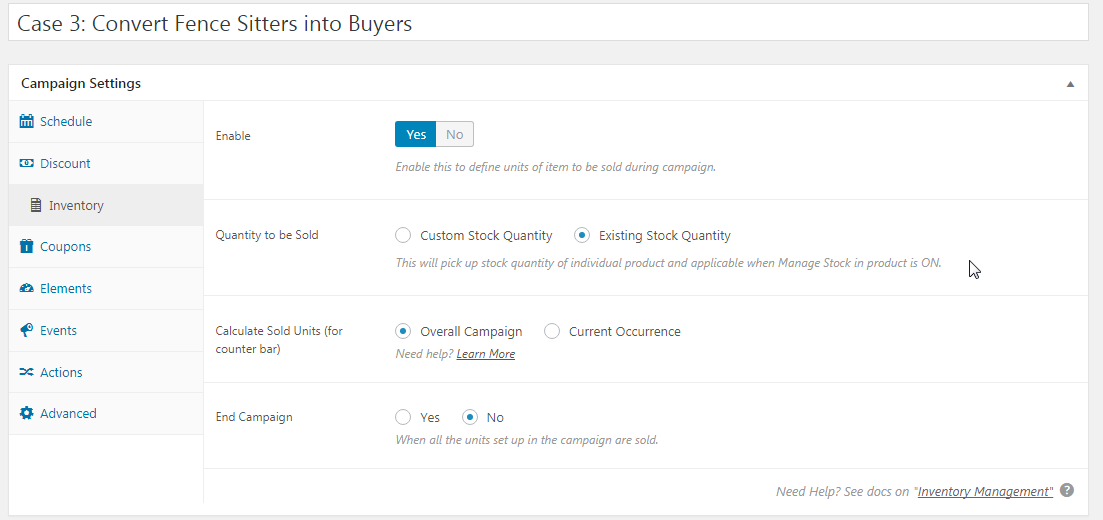
Troubleshooting Countdown Bar Visibility

Step 2: It showed error “Inventory should be enabled to turn on counter bar”
Step 3: Confirmed in Quick View that Inventory was OFF.