
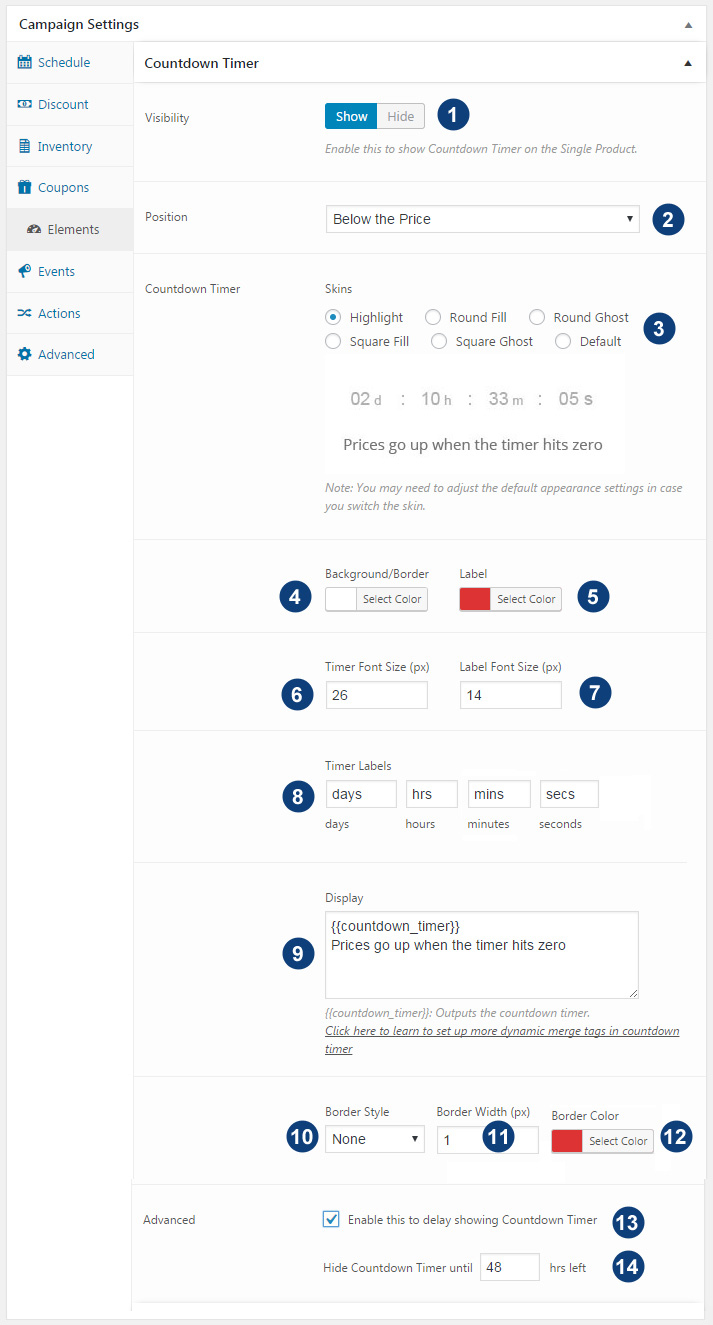
- Enable this to show Countdown Timer on the Single Product.
- Select the position to display countdown timer on your WooCommerce product page
- Choose the Skin to Countdown Timer
- Background/ Border Color of the skin
- Colors for days/hours /minutes/seconds label
- Font Size of ticking timer
- Font Size of the label ( days/hours /minutes/seconds)
- Timer Labels for days/hrs/mins to be shown underneath numerals
- Display Text Area. It uses merge tag {{countdown_timer}} to display the countdown timer as per above configured settings. You can add your own custom text to display above or below the timer.
- Border Style: Leave it to None in case you don’t want any borders
- Border Width (px)
- Border Color
- You can delay showing of counting timer until few hours are left for the sale.Enable this option.
- And enter time left after which you want Countdown Timer to appear
