If you can see countdown timer or counter bar, but it does show at the right position this troubleshooting guide is for you.
Sometimes your theme may heavily modify native WooCommerce positions, and as a result, few positions may not be working causing countdown timer/ counter bar not to display at the right position. Follow this guide identify the correct position.
Step 1: Generate the positions ( using a special URL)
- Make sure you are logged in as admin
- Go to single product page on front end
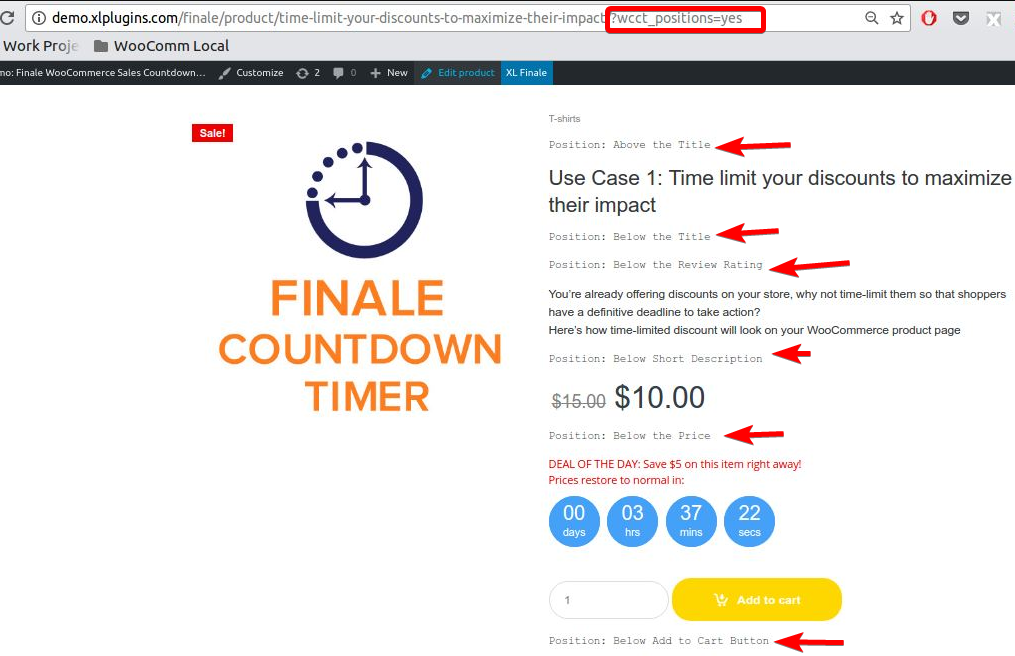
- Create and hit URL SINGLE_PRODUCT_URL/?wcct_positions=yes . See sample below

As you hit the URL, you would see the name of all the positions. These positions are only visible to you as administrator. Guest users or other users cannot see it.
Step 2: Visually Identify the Correct Position
Now that you have generated the positions.
Let’s say you want to show something below the price.When you execute step 1, the plugin output’s that visually as “Below The Description”.
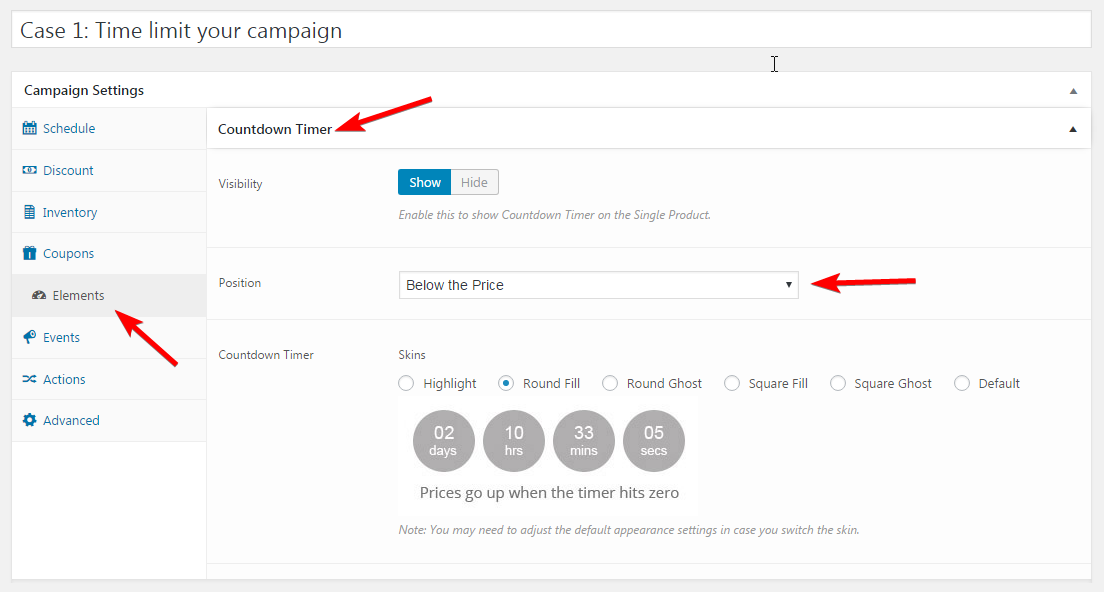
Go to the backend and select “Below The Description”, it will show countdown timer below the price.

It could be tricky and we understand it. If you are unable to get it right move to step 3.
Step 3: Raise Support Ticket
If after diligently following 2 steps you are unable to figure out. It means you need support.
Feel free to raise a support ticket. We appreciate the amount of effort you have put in.
To troubleshoot this further is not your job.Let our engineers handle it for you.
Please be detailed in your explanation and confirm your findings from troubleshooting we shall help you get Finale working for you.
