Custom WooCommerce Thank You Pages: 7 Overlooked Hacks to Unlock Their Hidden Potential

Want to customize WooCommerce thank you pages to get more repeat sales?
You’re in the right place.
In this post, I am going to show you how to optimize your thank you page so your customers don’t stop interacting with you after they land on the thank you page.
You can even show thank you pages based on different conditions such as the payment method used, items bought, category of purchase, and more.
This post is jam-packed with insights – there are 7 unique hacks to customize your thank you pages.
I will be using NextMove to show you how to optimize your Thank You pages. Try the Lite Version of NextMove here.
Contents
- #1: Show Recently Viewed Items to Send Buyers Back into The Funnel
- #2: Unlock & Activate Personalized Coupon Code for First-Time Buyers
- #3: Form a Solid Connection Through a Thank You Video
- #4: Encourage Buyers to Tell Their Friends About Your Store
- #5: Offer Smart Bribe i.e. a Discount Coupon as Reward for Social Sharing
- #6: Unlock Personalized Coupon Code For Buyers with a ‘Specified’ Total Spend
- #7: Highlight The Upcoming Promotion to Prime Your Buyers
- Ready to Customize WooCommerce Thank You Pages?
#1: Show Recently Viewed Items to Send Buyers Back into The Funnel
People never make instant decisions on your site. They explore various items before zeroing in on one and swiping their card.
They leave their digital footprint by visiting different product pages. Show them the recently viewed items on the Thank You Pages to send them back into the funnel.
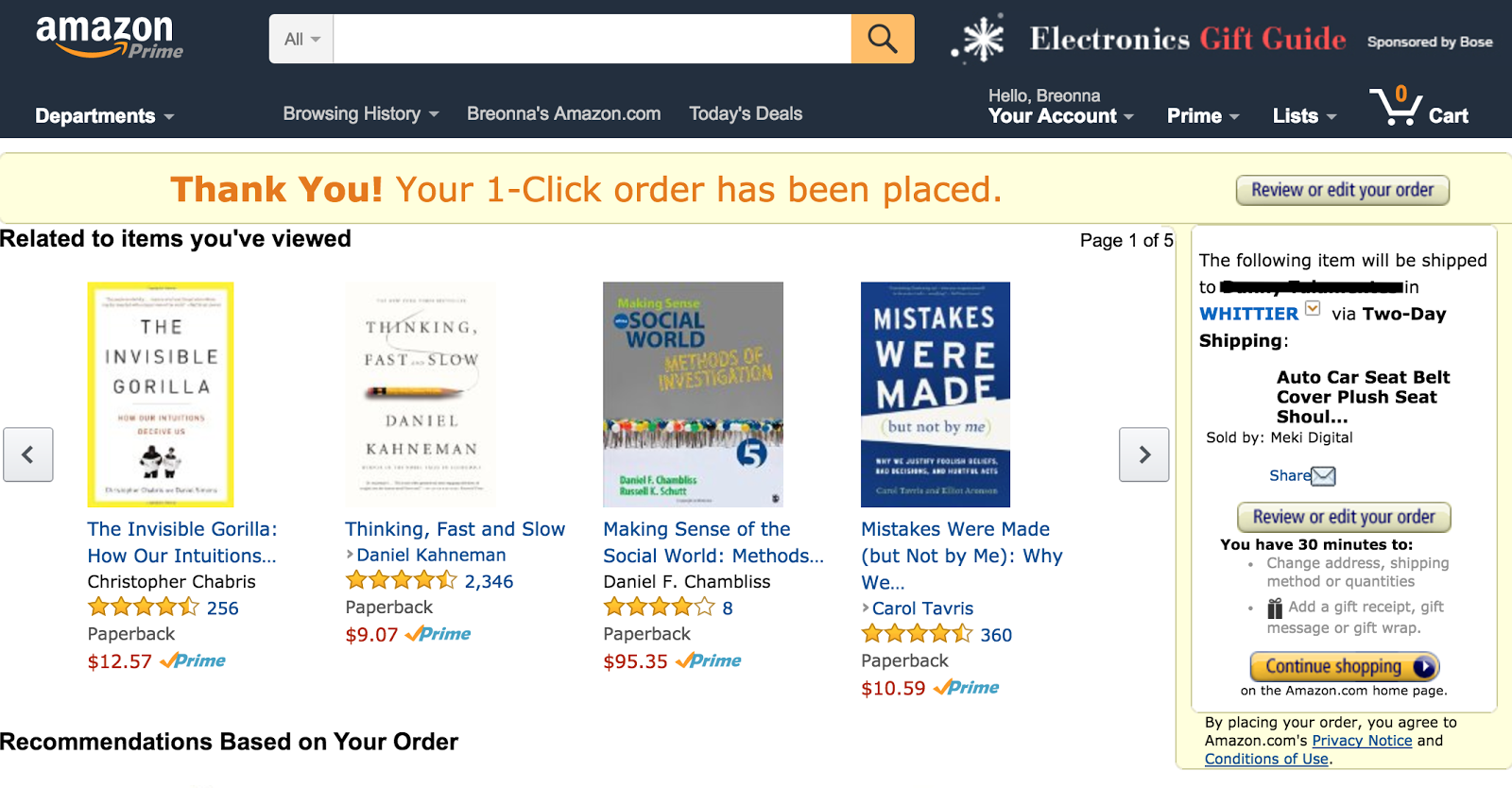
Notice how Amazon shows related products on their Thank You Page:

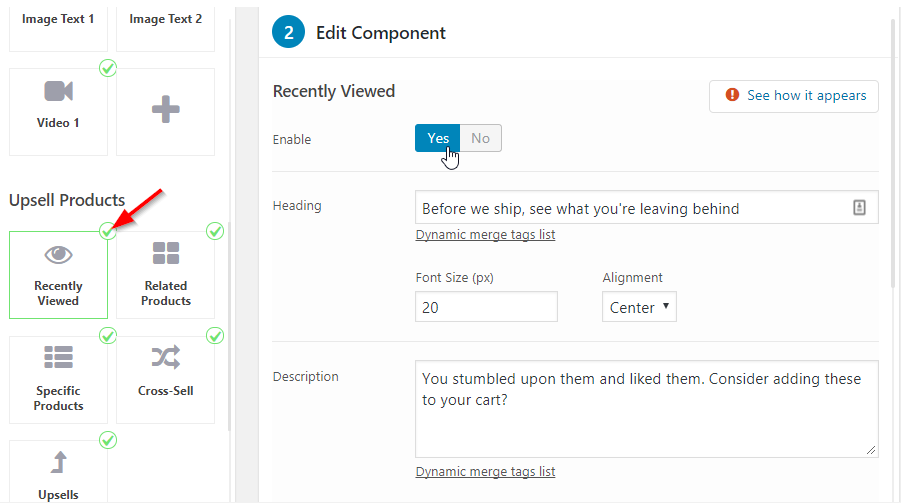
Here’s how you can activate the ‘Recently Viewed Items’ component in NextMove:


As far as related products go, WooCommerce pulls them out based on different permutations and combinations. Products that share the same tags or categories are grouped together.
They’re automatically pulled up by the WooCommerce engine.
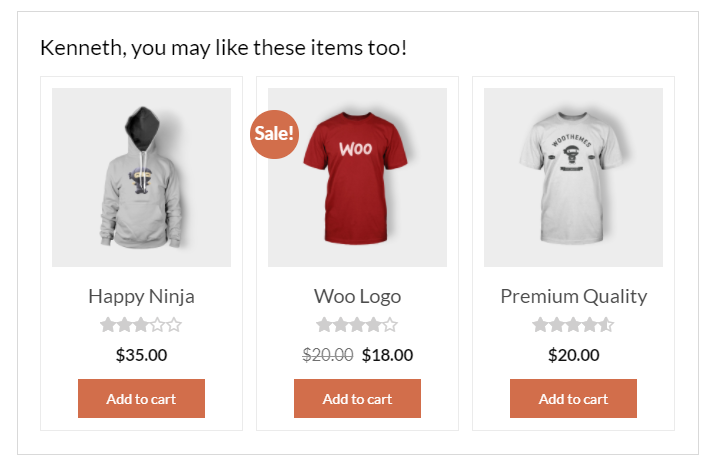
You can now show them on the Thank You Page with NextMove:

WooCommerce Thank You Page built using NextMove
Conversion Hack: Use persuasive copy to encourage buyers to consider related products & recently viewed items. How about saying something like this:
“Before we ship, you can add these items to your cart” Or “You may also like” Or “Here are the items you wouldn’t want to leave behind”.
#2: Unlock & Activate Personalized Coupon Code for First-Time Buyers
“91% of buyers who used coupon code said they would visit the same retailer again”. – Voucher Cloud.
Redeeming a coupon code creates a bond of trust and loyalty. People feel happy about saving money.
It’s because a discount coupon makes people feel special.
Do you know the best part?
Personalized coupon code with a deadline is even more persuasive. You can turn their name, email, phone number into a coupon code.
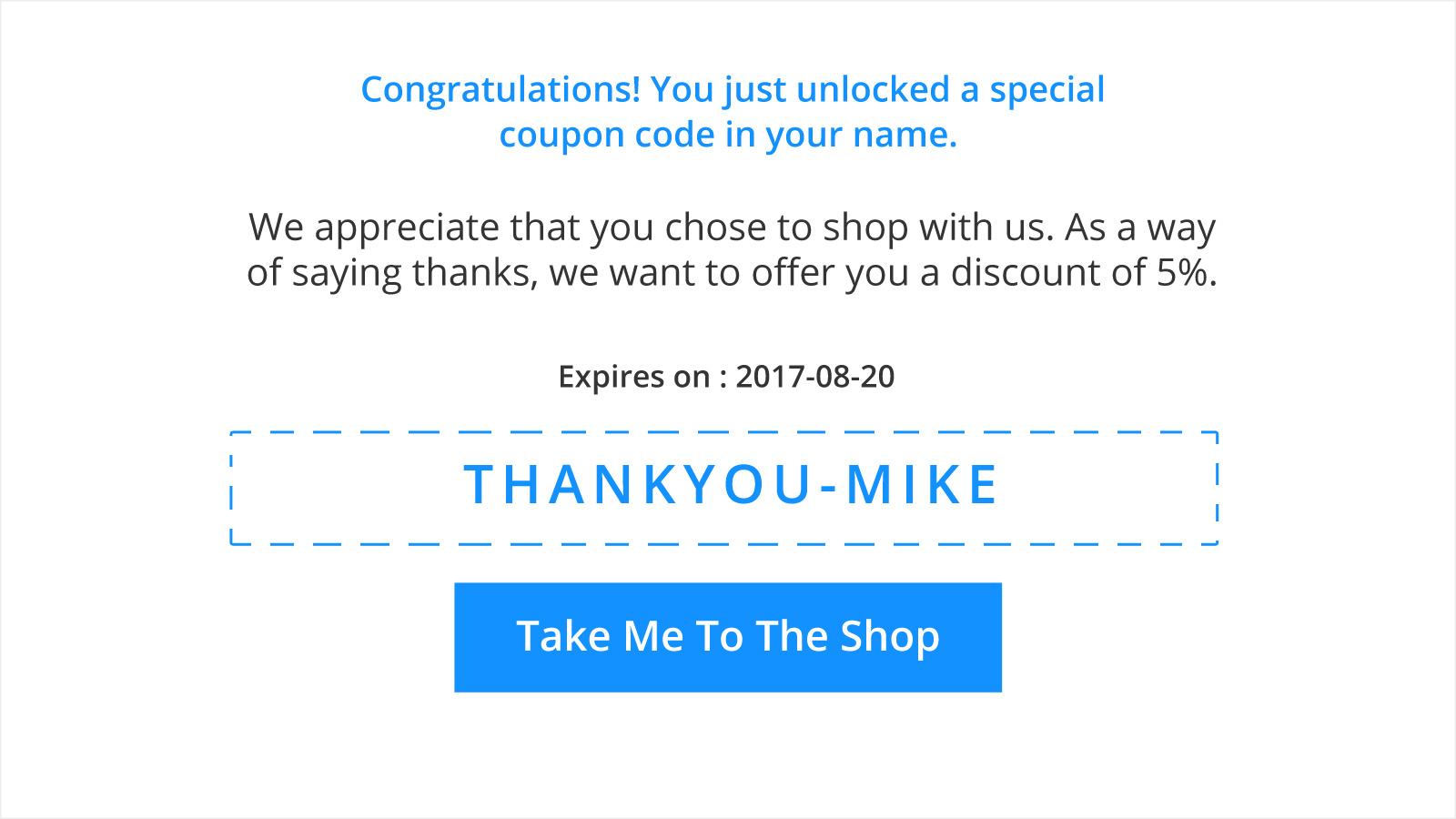
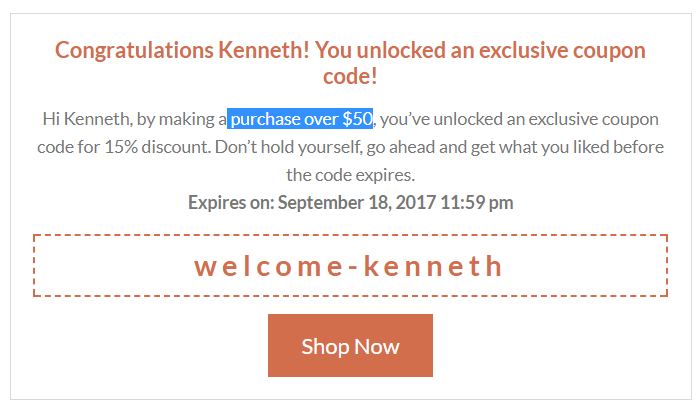
Here’s how it’ll look on the Thank You Page:

Personalized coupon code on Thank You page
Even if they’ll share it with a friend they like, they’ll feel happy about it. Go a step further and set an expiry date for the coupon. This will ensure that they don’t sleep on their decision.
A deadline creates a sense of urgency and makes people take fast action.
Personalized and deadline-bound coupons can be a powerful addition to your conversion arsenal. Why miss out?
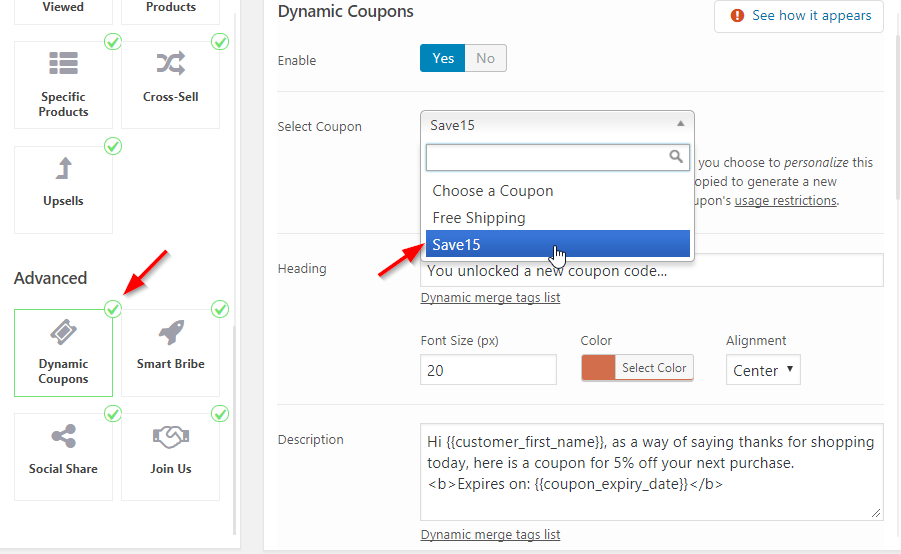
Once you’ve created a coupon code from WooCommerce backend, here’s how you make personalize it for every customer and show it on your Thank You pages:

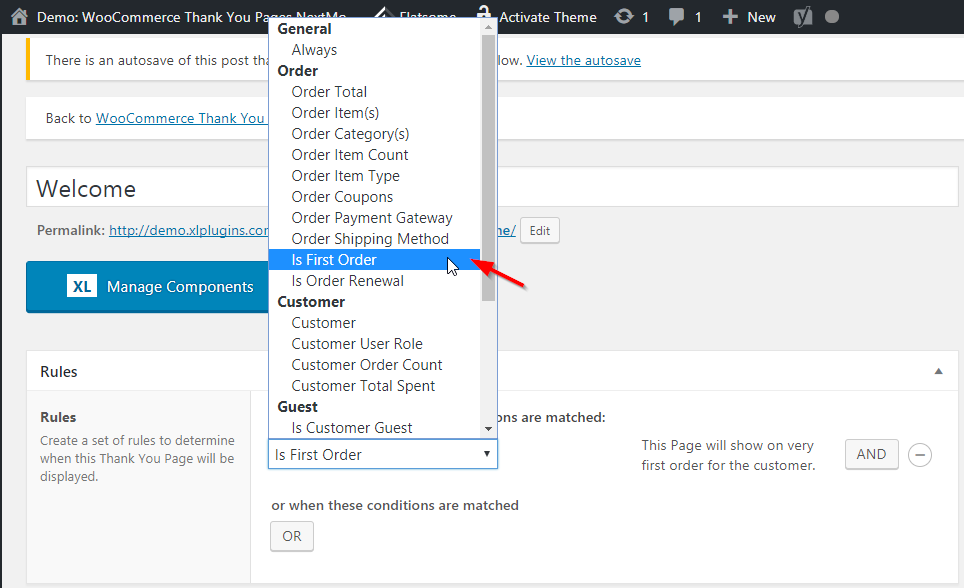
If you do not want to give a discount to all your buyers, you can show the code to only your first-time buyers.
Next Move gives you access to a bunch of rules, one of those rules is ‘first time buyer’. You can create a dedicated Thank you page with the coupon code only for those buyers.

Depending on your strategy, take the approach you like.
Conversion Hack: Tell your customers that they’ve ‘qualified’ for the discount coupon because they made a purchase. And because of the specificity of the reason, they’ll value it even more.
So you could say something like:
“As a way of saying thanks for your purchase, we’d like to offer you an exclusive coupon code. Use this for your next purchase…”
#3: Form a Solid Connection Through a Thank You Video
Thank You page is your chance to create a connection with your customers so that they choose you over others. One of the most powerful ways to do that is to show a Thank You video.
You may create a video that shares a helpful tip about the product they bought. Not every Thank You page may have a video. You may only show it when specified items are bought- that need a tip or explanation are bought.
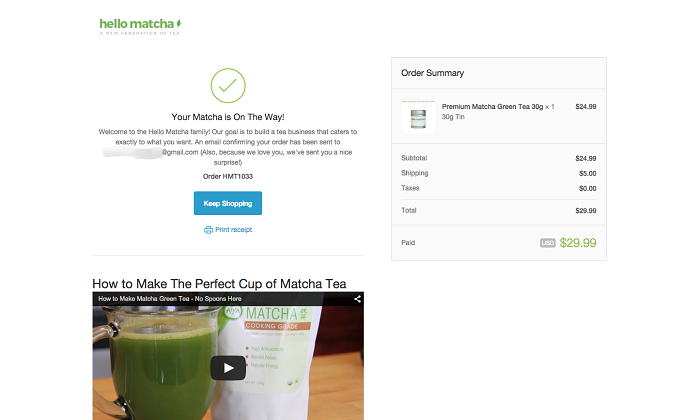
Take a look at this Thank You Page:

It informs buyers that their order is on the way. And at the same time shares a helpful video tip about that particular product. This has the power to quell buyer remorse and turns them into instant fans.
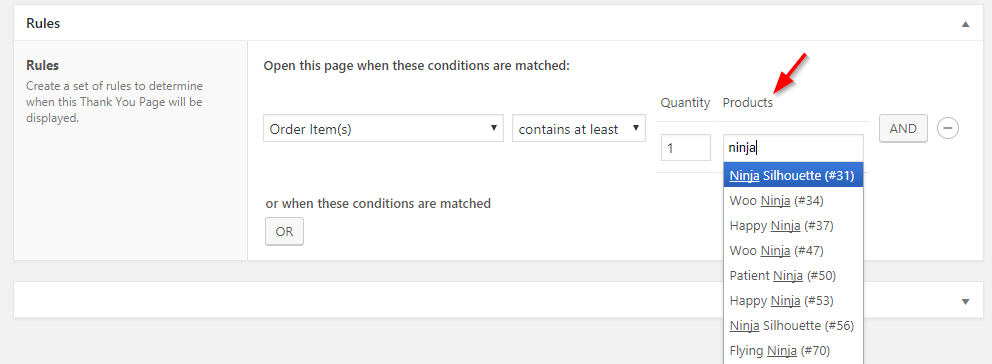
Here’s how you can show a video on your Thank You page:

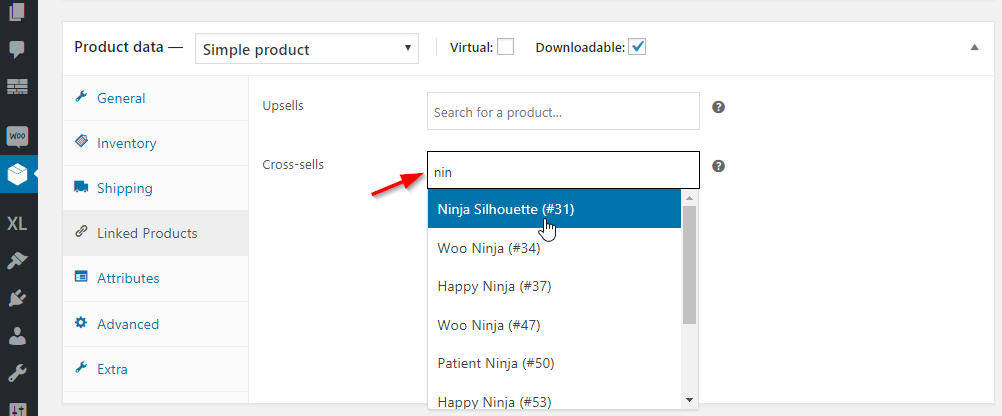
You can use Next Move for creating this level of targeting with Thank You pages. Head out to the rule builder section and select the specific product.

Once you have this rule condition set, you can create a specific Thank You page that will be shown when the selected product is purchased.
Conversion Hack: Go ahead and create a nice, sticky video. Keep it short & simple. Maybe give a tour of your warehouse or the little back office. They’ll relate to your hustle and appreciate your effort.
You can ask them to share your store details with their friends at the end of the video.
#4: Encourage Buyers to Tell Their Friends About Your Store
Google is placing a lot more weight on social sharing than ever before. It considers social shares as a positive cue and ranks your site well.
So do make a simple request to your buyers to share your store/products with others. You don’t have to work too hard on it, simply make the request. And see the magic unfold.
Place social sharing buttons front and center so that your buyers don’t miss out.
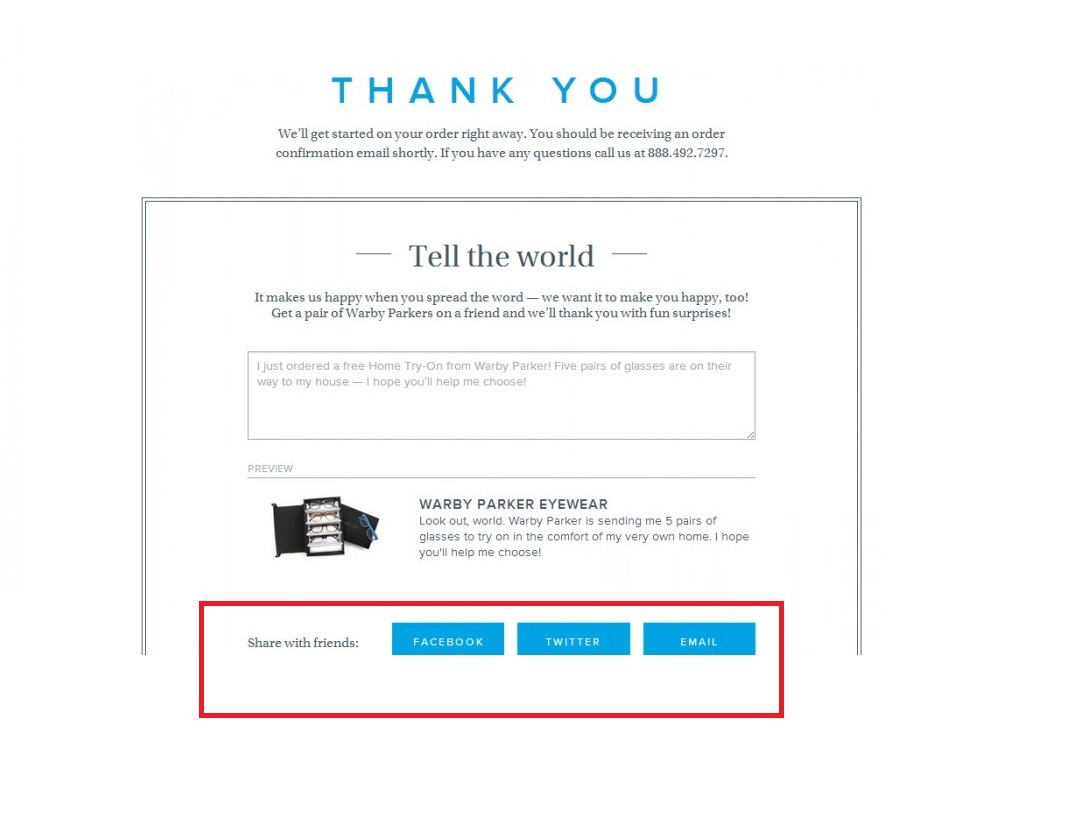
Take a look at how popular store Warby Parker does it:

Thank you page of Warby Parker
It’s really interesting that it gives people the exact message they should share with others. People don’t have to think about what to write and what to share.
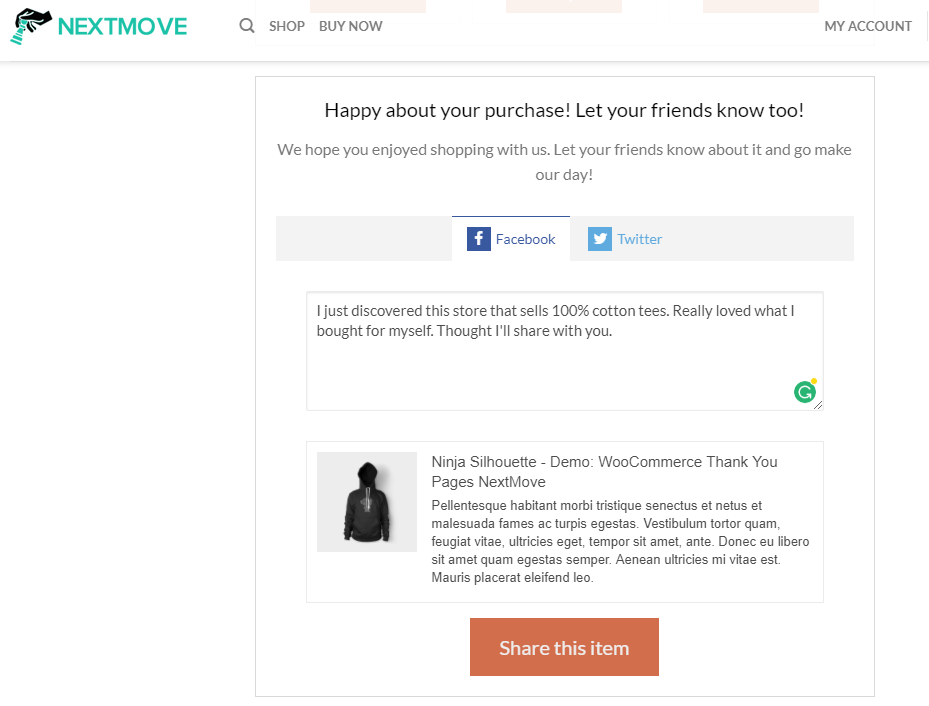
You can now display social share options on your WooCommerce Thank You pages with a custom message, using NextMove:

When the user clicks on the ‘Share this item’ button, the exact message that you’ve written will be shared on their timeline.
Conversion Hack: Get creative with your messages. Craft a message that highlights your USP. Your customers should feel good about sharing the message.
People don’t like to share anything and everything on their timeline, they are choosy. So think from their perspective. Share something that’s unique and also helpful.
E.g.: “I just stumbled upon this store that sells amazing warm socks. Thought you may like to explore too!”
Did you notice how specific this is!
#5: Offer Smart Bribe i.e. a Discount Coupon as Reward for Social Sharing
Make your buyers your best marketers and get them to spread the word about you. They will be friends with people in similar demographics- age group, spending power, interests & needs.
So get them to recommend your store to friends on automation because their word carries a lot of weight.
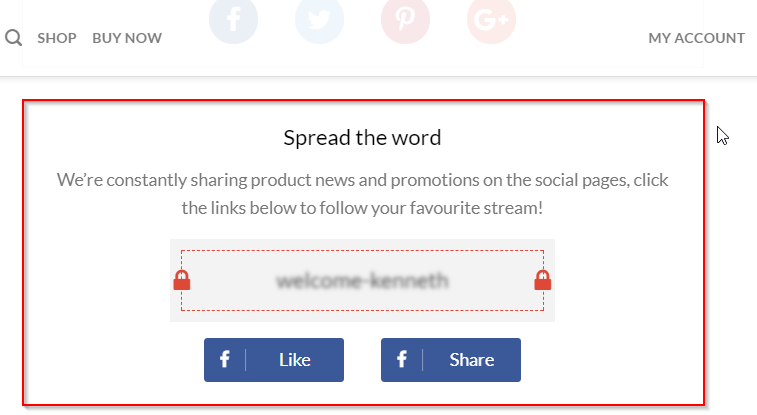
NextMove deploys the psychology of instant gratification and offers a coupon code in return for a share or like, this feature is called Smart Bribe:

This coupon code gets activated only upon sharing. It’s visible, yes but it’s not active.
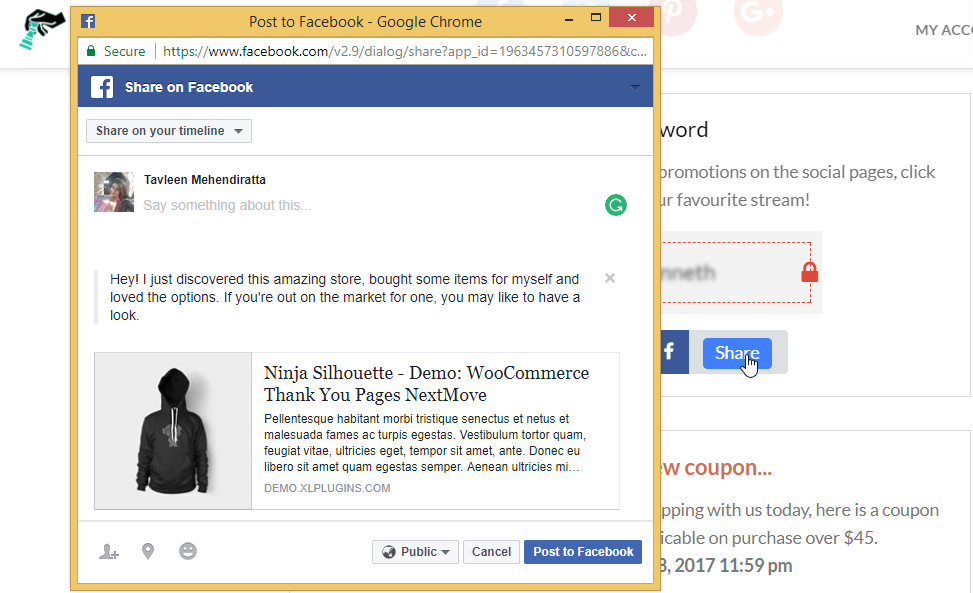
Here’s what happens when the customer clicks the ‘Share’ button:

You can write the exact message from the backend.
Conversion Hack: Make sharing easy. Feed them with the exact message you’d like them to share with friends. You know your USP best. Highlight it in the custom message.
Make sure the custom message is well-written and the accompanying product image is high-resolution so that they want to share it.
#6: Unlock Personalized Coupon Code For Buyers with a ‘Specified’ Total Spend
You can use NextMove to offer a coupon code for a certain value to people with a specified spent. One size never fits all. To customize the discount amount based on their order total.
E.g.: Let’s say if the average order value of your store is $25. If your customers’ order total is over $25, you can offer them a coupon code worth say, 10%. And if their total is, say $50 and above, you can offer a discount of 15%. So on and so forth.
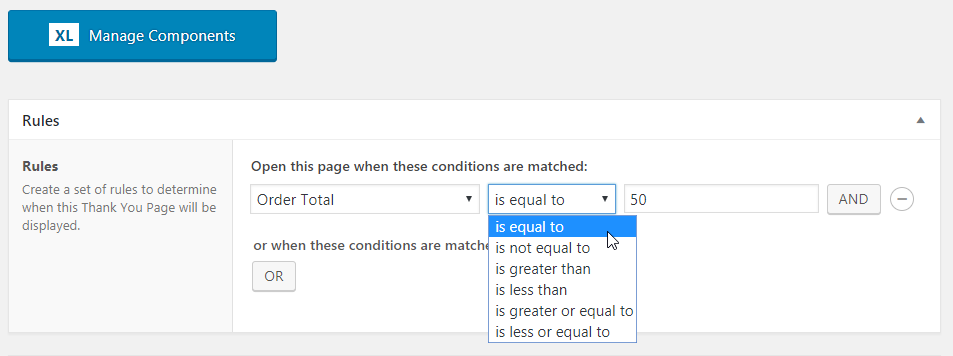
Here’s how you can set this up with Rule Builder in NextMove:

You don’t have to give a discount to everyone. You can reserve it for those users who’re spending a specified amount in your store.
Conversion Hack: Make sure you tell them that they’re getting the coupon code because they made a purchase above a set threshold. This gives them a head start. Tell them they’ve already spent money to cross the threshold and have ‘earned’ an exclusive coupon code.
Use this message as an inspiration to create yours:
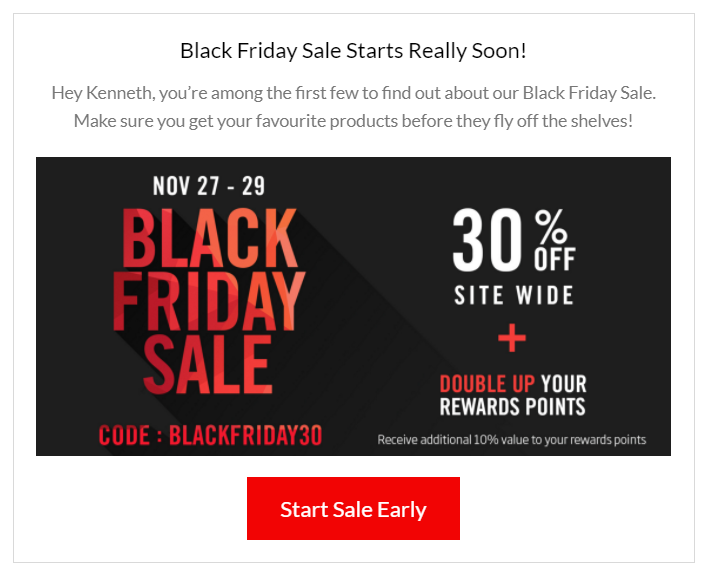
#7: Highlight The Upcoming Promotion to Prime Your Buyers
Think about this: Your seasonal sale is going to start. You want to make sure that people find out about it and spend their limited shopping budgets in your store.
You want it to be a smash-hit success and use it as an opportunity to sell out some blocked inventory.
So here’s a great way to approach this:
Prime your buyers. As soon as they make a purchase and land on your thank you page, they’re still a captive audience. Pounce on this opportunity and let them know the exact dates for your sale.

Conversion Hack: Ask your buyers to opt-in to be informed when the sale starts so that you can collect emails for highly interested shoppers. Yes, you can insert a form here to capture emails.
Ready to Customize WooCommerce Thank You Pages?
Your Thank You pages are a valuable real estate. You don’t have to overcrowd it by showing all the components but you be selective about what you show them.
Your customer already trusts your store – a small effort here will help you increase retention and boost repeat sales. So, deploy these hacks and stop leaving money on the table.
We hope that you enjoyed this post and are brimming with ideas.
