Component Frontend View

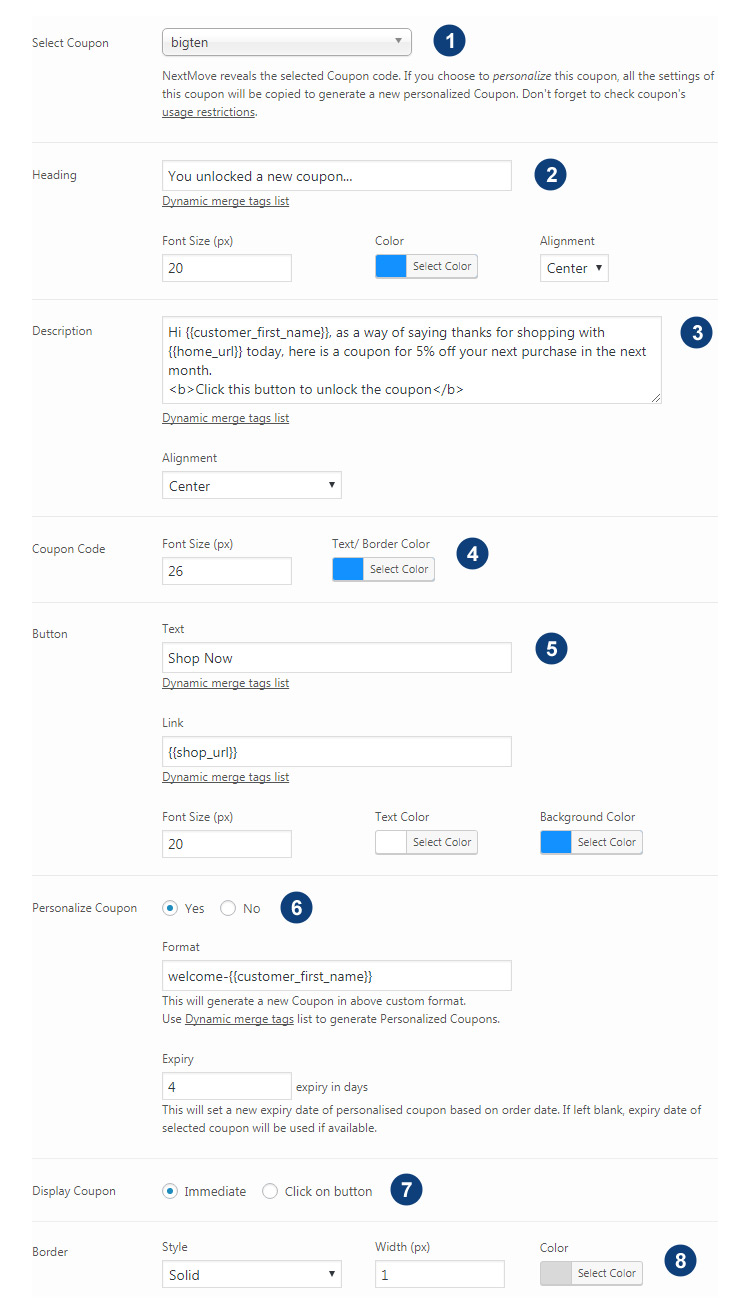
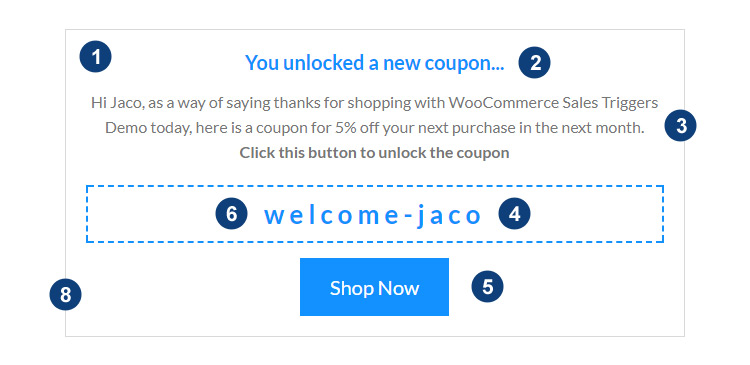
| 1. | Select Coupon: User have to select a coupon to inherit all settings of it if choose personalize option or display selected coupon code. |
| 2. | Heading: Enter any heading. Customize font size and text alignment too. |
| 3. | Description: Enter any text here. Alignment option available here. |
| 4. | Coupon Code: Here you can modify the font size and text/ background color of coupon code. |
| 5. | Button: Here you can enter button text, link and some css properties like font size, text color and background color. |
| 6. | Personalize Coupon: Here you can Personalize the coupon. Append user or order related value in coupon like first name or order id etc. You can also set expiry of coupon if want. |
| 7. | Display Coupon: Plugin has two options ‘Immediate’ or ‘Click on Button’. Immediate – Here coupon will gets display immediately. Click on Button – Here coupon gets displayed after user action i.e. button click. Choose this option to see further settings. |
| 8. | Border: You can add any border style, manage width or color. Or if you want to disable the border, choose border style option ‘none’. |
Component Backend Settings View