Your visitors may surf on the website and see various products before they decide to to purchase few products. This component shows theme their recently viewed products during the session.
Goal of the component is to remind them about existing product which they may have liked and carry forward the momentum.
If you visitor straight away lands onto the product page and does not view other products, NextMove will handle that scenario and not show this component even though component may be ON.
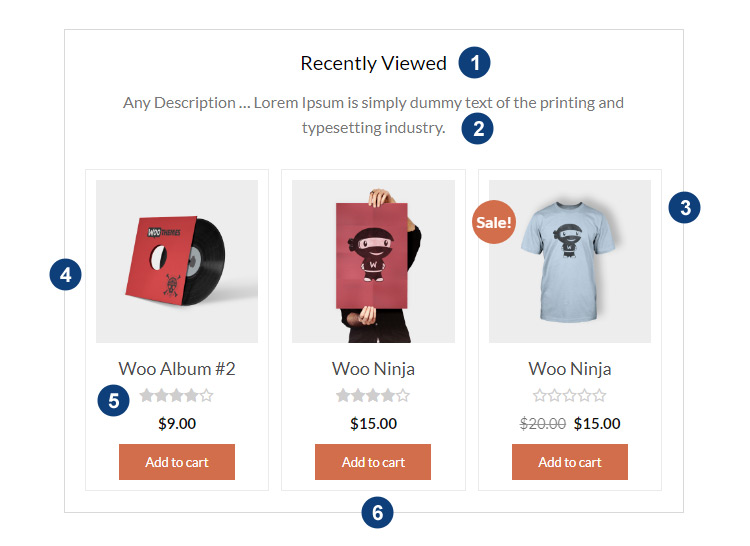
Component Frontend View

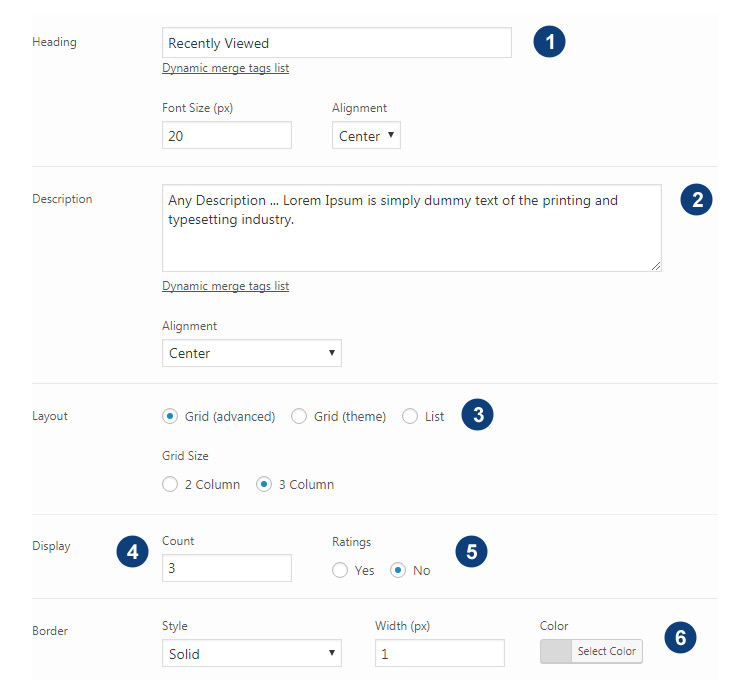
| 1. | Heading: Enter any heading. Customize font size and text alignment too. |
| 2. | Description: Enter any text here. Alignment option available here. |
| 3. | Layout: Plugin has 3 layouts `Grid (advanced)`, `Grid (theme)` & `List`. Grid (advanced) – It has a nice design with option to choose grid column size. Grid (theme) – This is theme native grid design. List – This is again a nice & simple design. Select to view the final output. |
| 4. | Display Count: Here you can choose number of products to display |
| 5. | Display Rating: Here if you want to display rating, choose option ‘yes’ |
| 6. | Border: You can add any border style, manage width or color. Or if you want to disable the border, choose border style option ‘none’. |
Component Backend Settings View