WooCommerce Coupons Made Easy: How to Create Winning Coupon Campaigns Every Time


Whitney Burgett, Ellsworth Coupon Cutter page administrator, opens her wallet to show coupons she intends to use while shopping. Coupons save families a large percentage of their costs for food and items used every day. (U.S. Air Force photo/Staff Sgt. Marc I. Lane)
WooCommerce coupons feature comes with a great deal of options.
And on top of that you can install some interesting plugins to enhance their functionality.
But being a busy store owner, you don’t have all the time to learn about coupon settings and find their best use cases for your business.
When you go to fiddle with it, you’re not sure how to:
- Limit a customer to use only 1 coupon per order
- Restrict the coupon to orders worth over $50
- Set up free shipping zones to activate free shipping coupon
- Make coupons deadline-bound and share the the time limit with shoppers
And more… So I wrote this post to help you navigate through WooCommerce coupons’ built in functionality and explore useful plugins to do more.
Contents
How To Set Up WooCommerce Coupons
Before I explain some of the extensions you can use to build on top of the functionality of coupons, let’s explore what native WooCommerce offers.
Discount-Based Coupons
In native WooCommerce you can create a coupon code, restrict its usage, set an expiry date, offer free shipping and more.
Here’s how you roll.
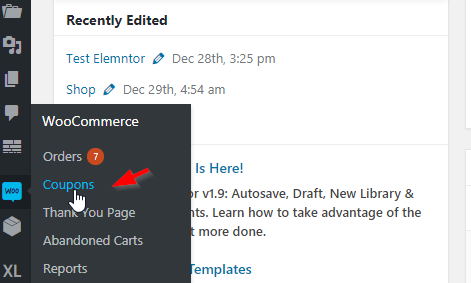
Step #1: Hover over WooCommerce in the sidebar and select ‘coupons’

Select WooCommerce Coupons from the dropdown
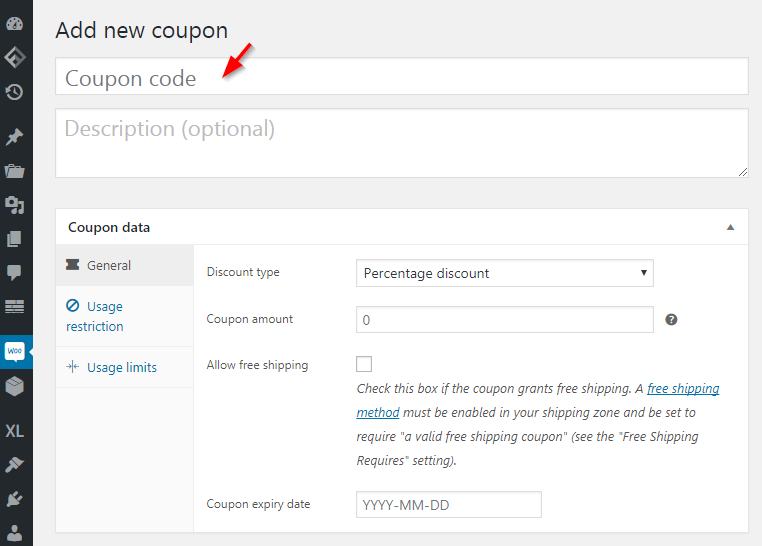
Step #2: Add a new coupon code and name it

Specify Coupon Code & Add Description (for internal use)
Enter the coupon code and description here. Your coupon code could be occasion-specific such as ‘independenceday’ or a random code like ‘FFS07’.
The description is for internal use and you can use it to enter details about the promotion.
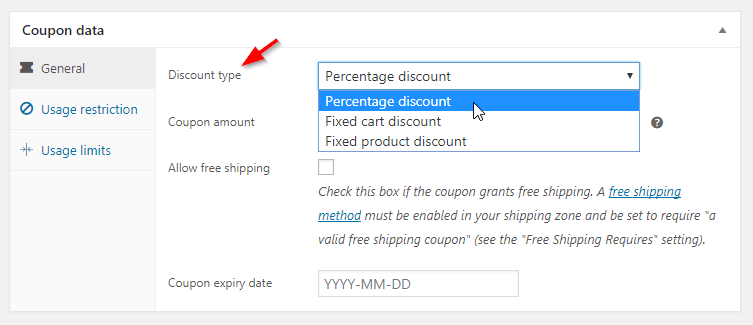
Step #3: Choose the discount type from the drop-down
 As you’ll notice, you have three options to set up discounts:
As you’ll notice, you have three options to set up discounts:
- Percentage-based discount- To offer a certain percentage off on your products.
- Fixed Cart Discount – To offer the discount based on the cart total. Say you want to offer a discount of X% when the cart total is $Y.
- Fixed product discount – Discount on specific products. This coupon will not work if the chosen product(s) are not in the cart.
Step #4: Set the coupon expiry date after which the coupon code will become invalid
WooCommerce allows you to set the expiry date – though there is no way to set coupon expiry time.
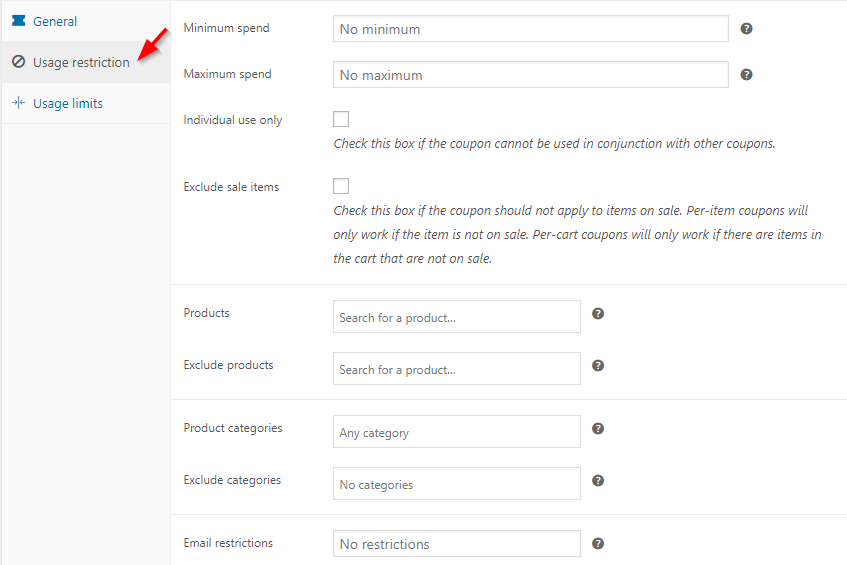
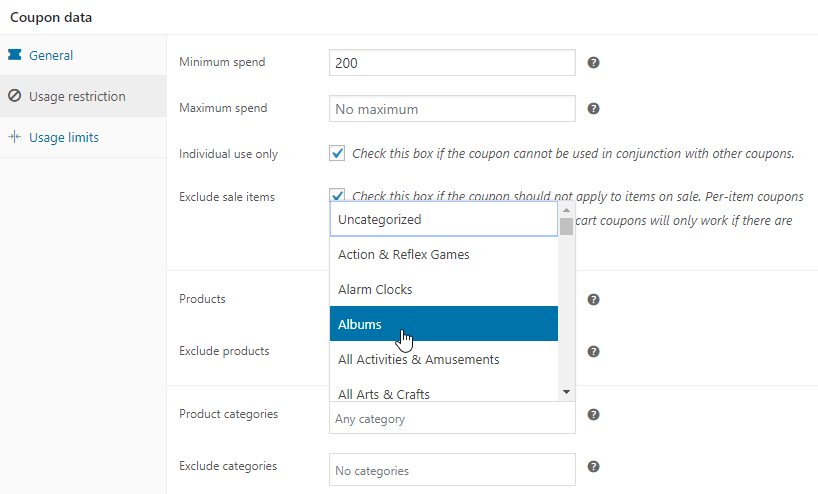
Step #5: Set up usage restrictions

Here are the settings in this section:
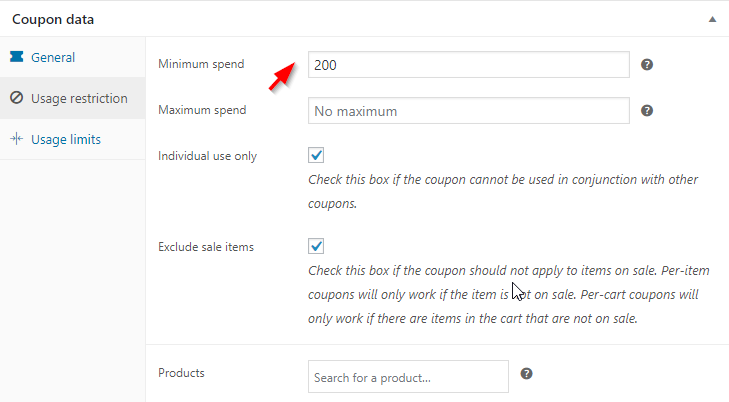
Minimum spend – Enter the minimum amount a shopper must spend on the site for the coupon to become valid
Maximum spend – Enter the maximum amount a shopper can spend to get the discount on the coupon. This is ideal when you’re offering a big discount.
Individual use– Another coupon cannot be used in conjunction with the coupon
Exclude sale items – To exclude items on which you already have a sale going on so that people cannot get a further discount on those.
Products – Pick specific products to restrict the coupon to only those items. This coupon will then be invalid for the other products.
Exclude products – Exclude certain items on which you don’t want the coupon to be applied.
Product categories – Enter specific categories to apply the coupon code to
Exclude product categories – Enter product categories to exclude from the coupon code
Email restrictions – This only works once after the billing address of the customer has been entered.
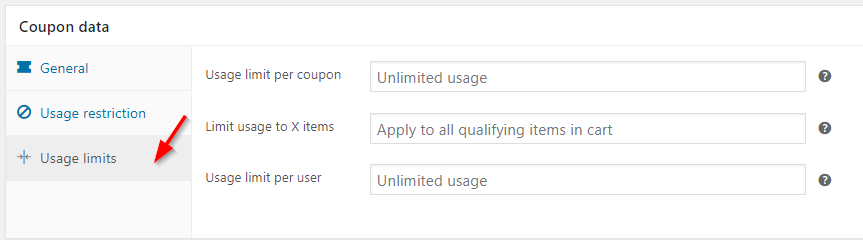
Step #6: Set up usage limits

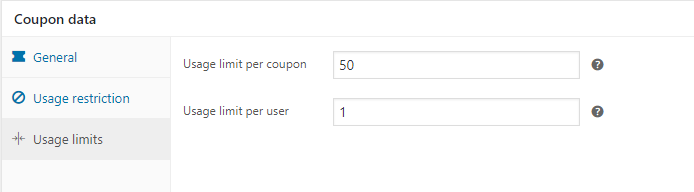
Usage limit per coupon: The number of times the same coupon can be used over and over by all the users till the date of expiry. If you set this to unlimited – the users will be able to use the same code over and over.
If you set it to say this number to 50- only the first 50 shoppers will be able to use the coupon code for a discount. Great for rewarding early birds.
Usage limit per user: The number of times a single user can use the given coupon. Set it to unlimited if you don’t mind shoppers using it many times over to get discounts on different orders.
Or you may restrict it to just 1; in that case, a user will be able to unlock the discount with the coupon only once.
If you set this to 50, a single user will be able to use the same coupon 50 times.
Free Shipping Coupons in WooCommerce
High shipping costs often lead people to abandon carts. In fact, several surveys have cited shipping costs as the #1 reason for cart abandonment. No wonder, these facts hold true:
- Free shipping had boosted 2 Big Feet’s conversion rate 50 percent- Brandon Eley, the owner of 2 Big Feet
- A free shipping offer had increased e-commerce orders by some 90 percent- Case study, Red Door Interactive
Maybe you already have a free shipping threshold set in your store. So purchases over a certain amount qualify for free shipping in your store.
But on special occasions, you want to offer free shipping on all items, no matter the cart total.
Or maybe you don’t have the threshold in place and want people to unlock free shipping only through the coupon code.
So what will you do in that case? Well, create a new coupon code and allow free shipping.
But before that, you need to have the free shipping method set.
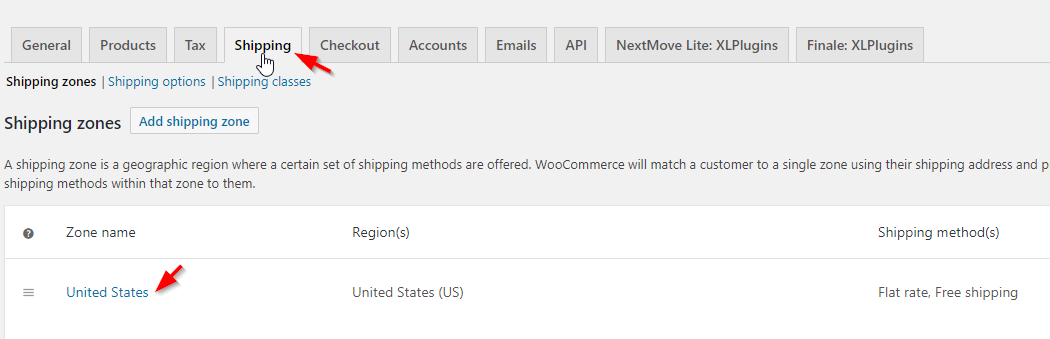
Set Free Shipping Zone
Go to settings >> Shipping
I already have the shipping zone created here which is the USA:
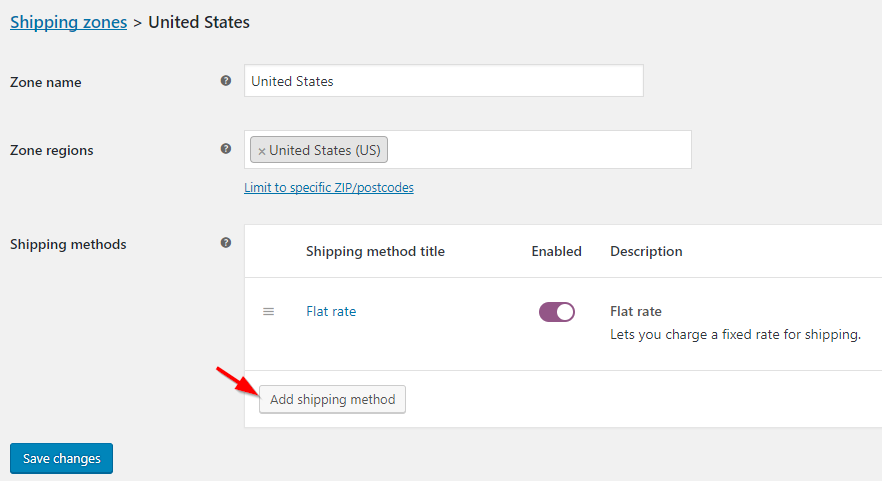
 Hover over the United States and you will see the option to edit it. Once you click edit, you will be directed to this screen:
Hover over the United States and you will see the option to edit it. Once you click edit, you will be directed to this screen:

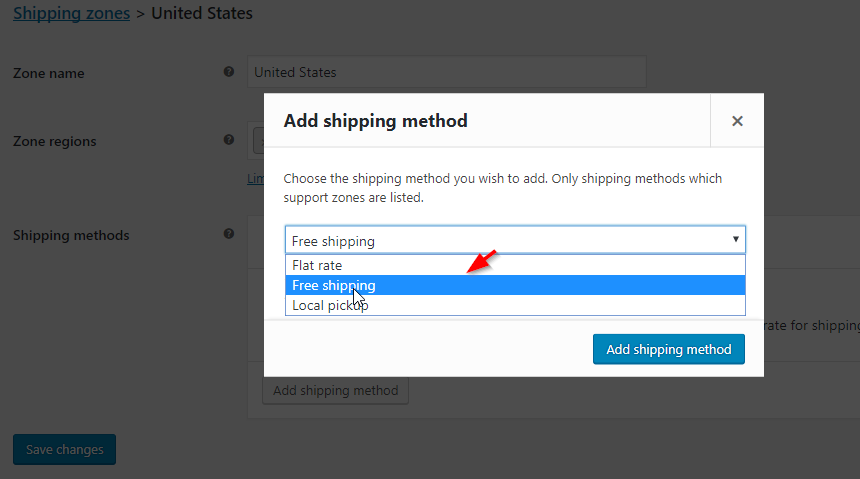
Select ‘Add Shipping Method >> Free Shipping
As you can notice you have three options here:
Flat Rate- To set a flat shipping cost across the store for the chosen zone
Free Shipping – To make the shipping charges zero
Local Pickup – Make local pickup service available (for local shoppers)

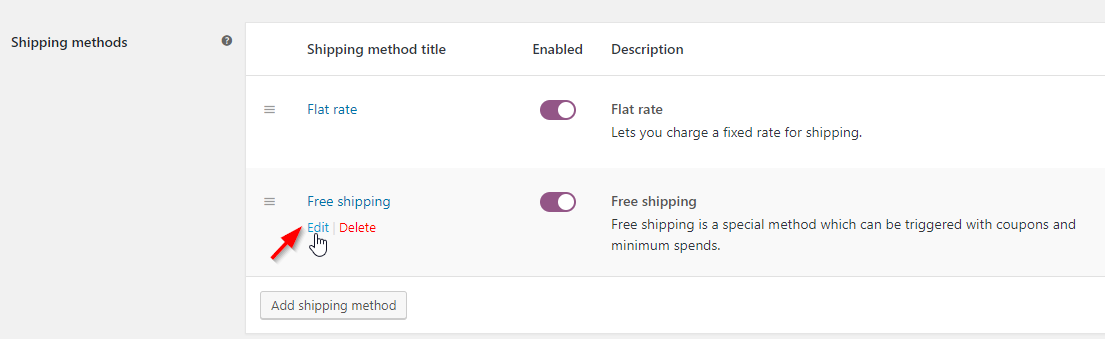
Pick free shipping and click the button: ‘Add shipping method’. Here’s the screen you will see next:

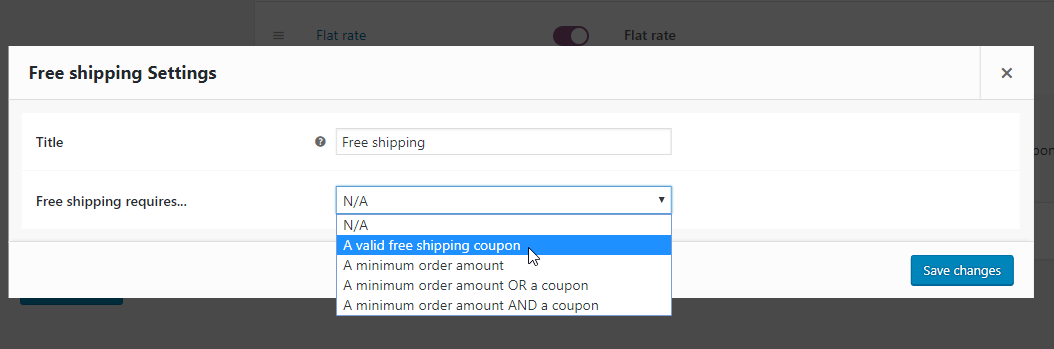
Press edit and you will see the following screen with the drop-down:

Select ‘A valid free shipping coupon’ from the drop-down. This means that free shipping will be applied via the free shipping coupon.
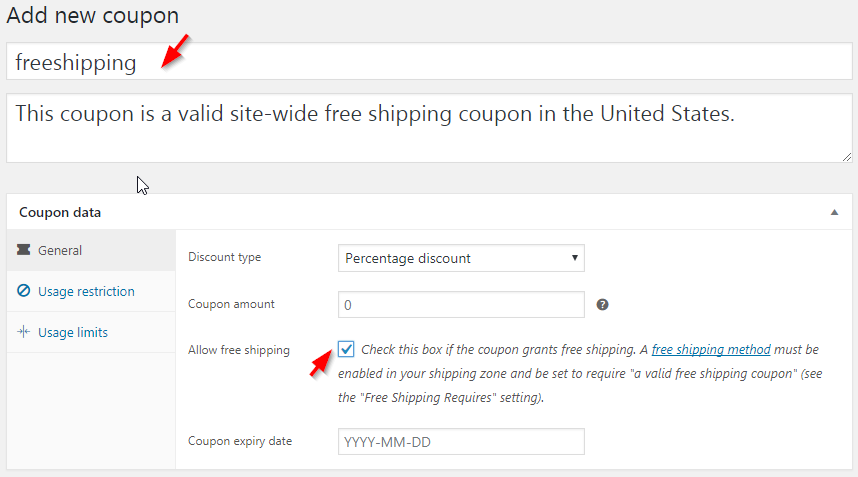
Create a New Coupon for Free Shipping
Now let’s create a new coupon code and check the little box to allow free shipping.

That’s it! You can set up free shipping like this without using any WooCommerce extension.
Interesting Use Cases of WooCommerce Coupons
Here are some interesting use cases of WooCommerce coupons that you can access without installing an external plugin or writing a line of code.
Offer 20% off on a cart total of $200
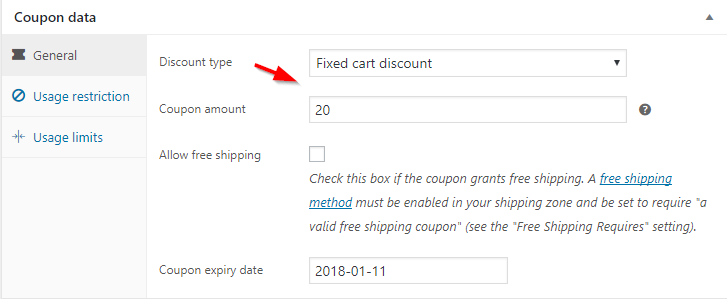
You want to reward your customers to spend more. To set it up, go to the General tab in coupons and select ‘Fixed cart discount’ from the drop-down.
Further, assign the coupon amount of 20:

Next head out to usage restrictions and set the maximum spend to $200

First 50 customers get 10% discount
Want to reward your early birds or first movers?
Set up the usage limit per coupon to 50 and the usage limit per user to 1:

Offer $20 off only on all items of a chosen category
Select the category from the drop-down:
Beyond Native: Plugins To Enhance The Functionality of WooCommerce Coupons
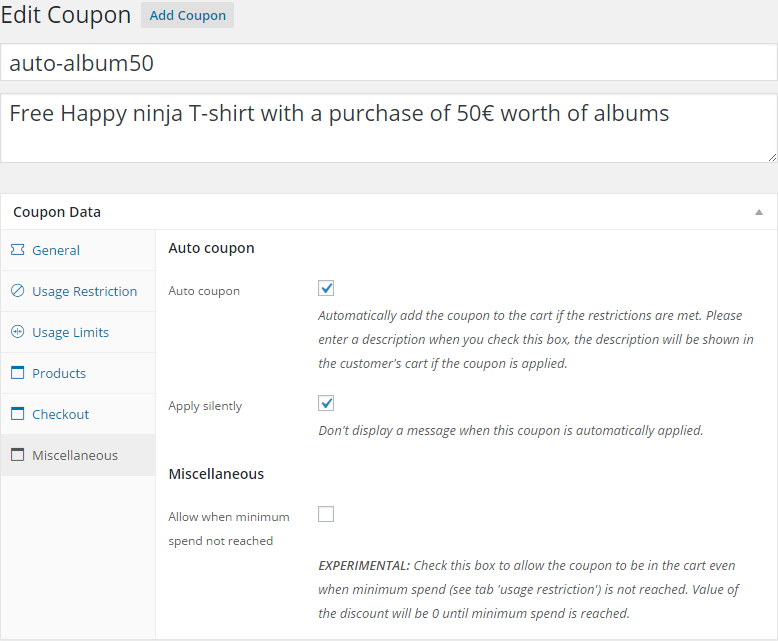
#1. WooCommerce Extended Coupons
Use WooCommerce Extended Coupons Feature to auto-apply coupons on the cart once the restrictions are met. This means shoppers will not need a code to get the discount.
You can select ‘Apply Silently’ if you do not want any message to appear on coupon application.

If the restrictions are no longer met, the coupon will get silently removed from the cart.
You can also apply coupon through a URL. Sample URL: www.example.com/url-to-shop?apply_coupon=my_coupon
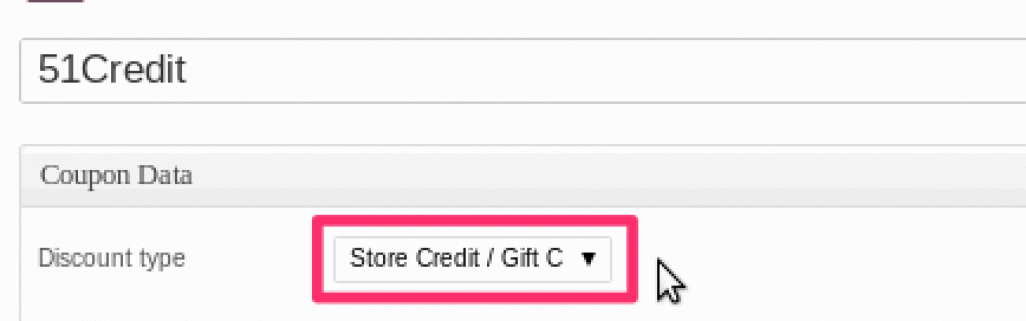
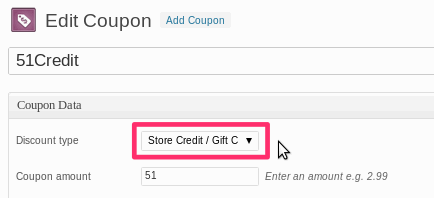
#2: Smart Coupons
Smart Coupons lets you offer store credits and gift certificates to your shoppers.
Here’s how you can pick store credit/gift certificate in the discount type option in coupon settings:

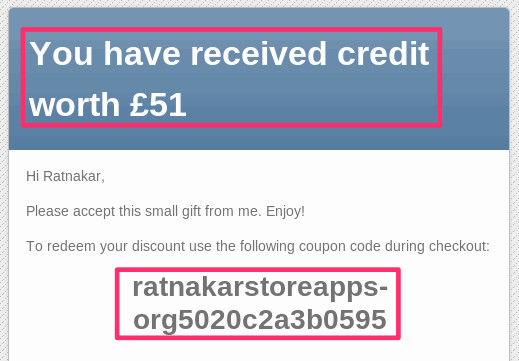
Store credit is virtual money. People can use the store credits to make a purchase and that amount will be subtracted from their order total.
This helps make the discounts more attractive. You can email store credits to your subscribers and encourage them to make their next purchase with the store credit.
Here’s an example of the email:

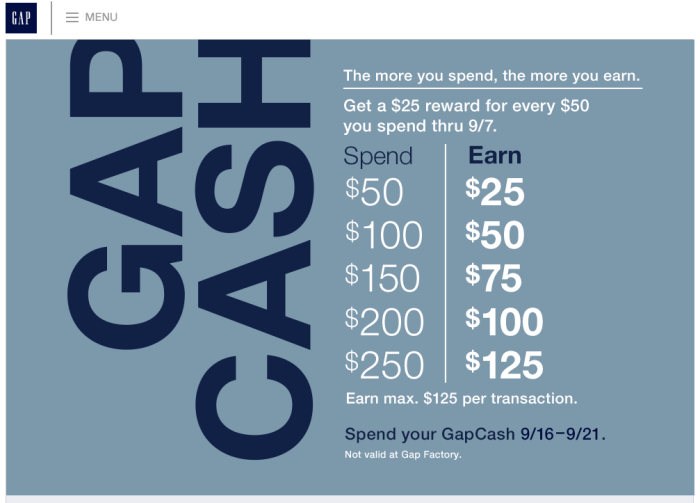
Take a look at this banner ad from GAP. They call credits, GAP cash- a fancy name but does the same stuff:

As the amount spent on store increases, they jack up the store credits which you can again spend in the store.
#3: Finale Sales Countdown Timer & Discounts Plugin
Remember submitting your assignments in school? If you’re like most people, you waited until the last date to make your submissions. Looming deadlines compel us into the action mode.
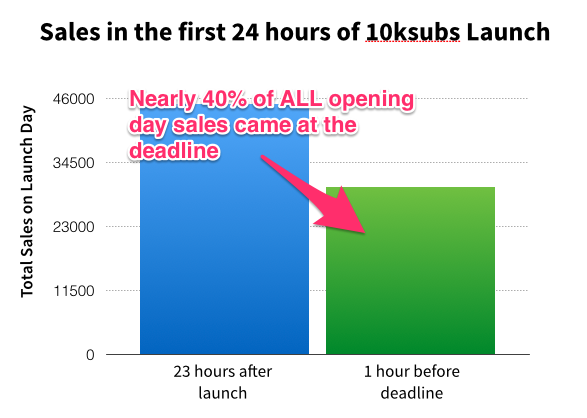
No wonder, a typical sales graph for a product launch looks like this:

As you can notice, most people rush to make the purchase on the big first day and then on the big last day. Most sales actually come 1 hour before the deadline!
This is because people hate to miss out. And you can use this priceless peek into psychology to your advantage.
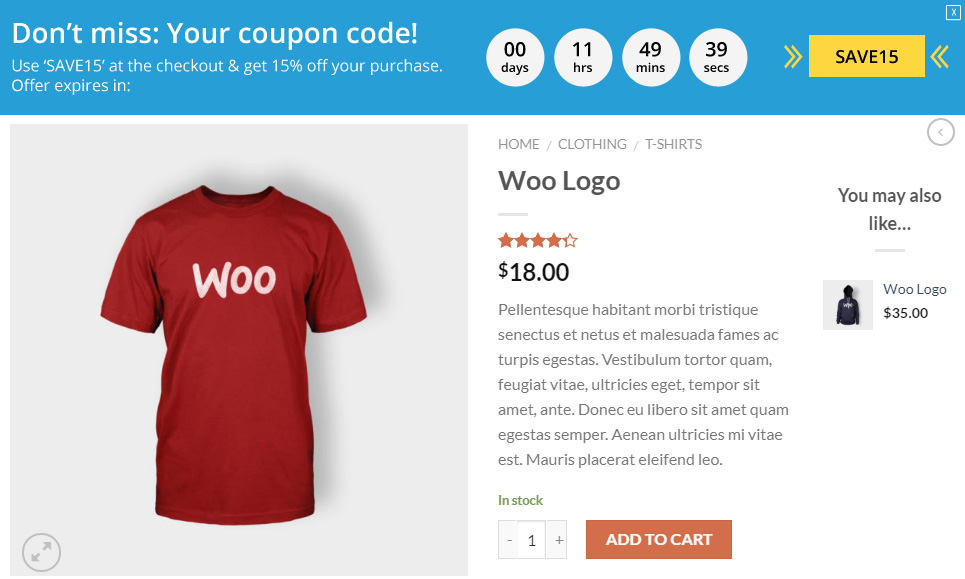
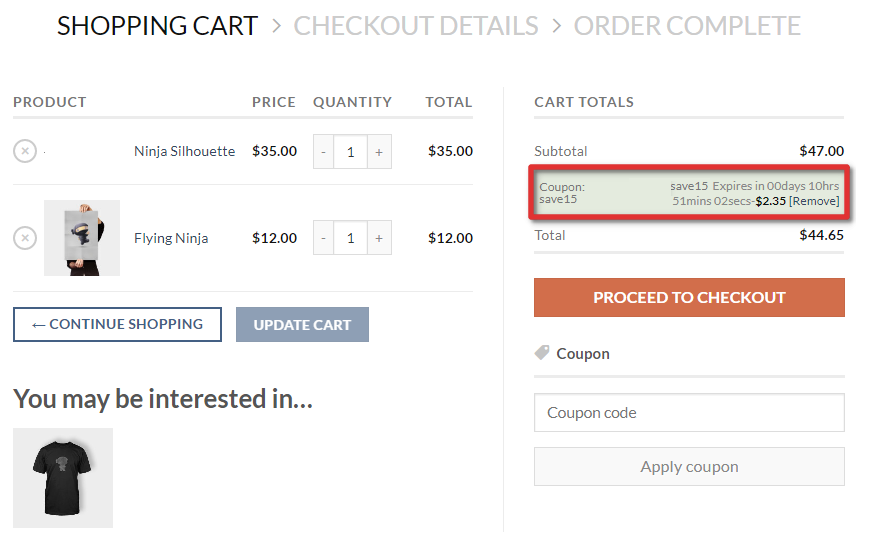
How? By using Finale Sales Countdown Timer & Discounts Plugin to highlight the coupon deadline in your store:

There’s something interesting about this. The coupon code is unmissable, so is the deadline.
Here’s a really good way to stop your customers from buying. Send them on a frustrating hunt for an elusive coupon code. Furthermore, displaying your coupon code field right next to the cart price is a good way to make people think: “There’s a form for a coupon… Now, I feel like a sucker for paying full price.” – David Fallarme, Kissmetrics
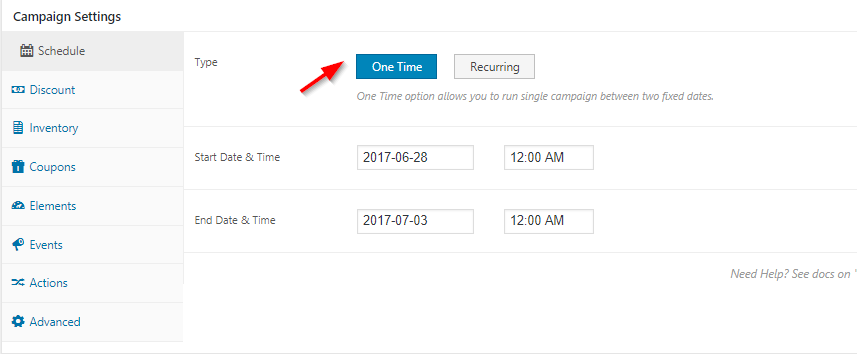
Finale asks you to select the start date/time and end date/time:

In addition to the sticky header, you can have the timer on the checkout pages too! It nudges shoppers to complete the order and not abandon the process midway:

Plugins To Promote WooCommerce Coupons & Increase Uptakes
This section covers what you can do to spread the coupon code among shoppers.
#1. Use Yith WooCommerce Coupon Email System to send coupons on set events
Use this Yith plugin to trigger event-based emails carrying coupon codes.
The system can send out emails on your behalf when someone makes their first purchase or on their birthday or after a specific number of days after the purchase.
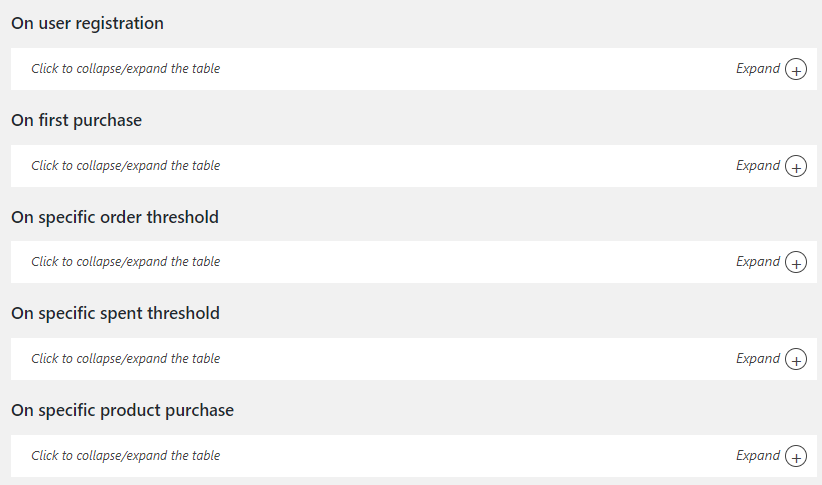
Take a look at all the events you can trigger:

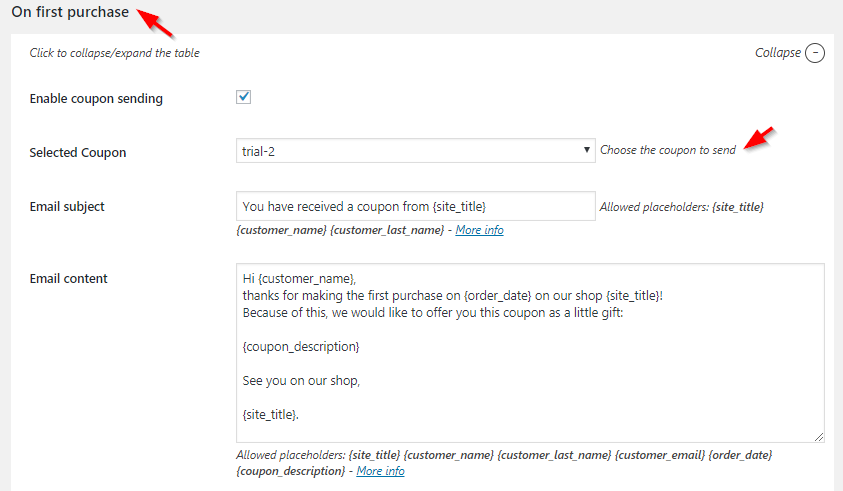
I’ve selected ‘on first purchase’ to show you the options you’ve got:

You can craft the email and choose the coupon code to send out.
Don’t want to manage plenty of coupon codes?
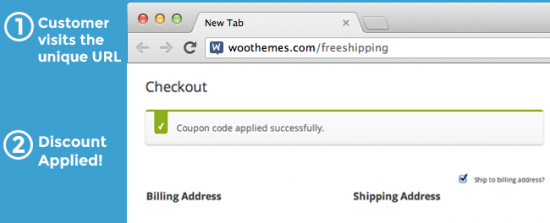
Why not send shoppers to specific URLs where the coupons are already applied?
This way you do not have to manage plenty of codes. When they hit the URL, here’s what they’ll see:

Read more about WooCommerce URL coupons to personalize these coupon URLs.
For example- mystore.com/coupon/thanks-john or mystore.com/coupon/thanksjane will also work for this coupon.
#3. Use Customer Reviews for WooCommerce to send coupon to reviewers
This plugin lets you auto-create coupons for customers that review your products. It allows you to send out automated emails to the reviewers.
This is the first email that goes out asking the users to review their purchase:

This is the follow-up email with the coupon code as a reward for writing the review:

Yes, you got that right! Coupon codes on Thank you pages. Here’s what makes this a killer strategy:
- It’s a great way to thank buyers and make them feel valued
- It gives them a sound reason to come back for their next purchase
- It makes you memorable. They have a solid reason to choose you over competition
So thank you coupons are a big yes to turn one-off buyers into loyalists. Here’s how the coupon section will appear on your Thank You page using NextMove:

You can also restrict the Thank You page coupon code to first orders only:

Tracking the performance of coupon codes
Coupon Campaigns is an official WooCommerce extension that’s designed to help you measure the impact of your coupons.
Basically, you can set up a campaign and create coupon codes within that campaign.
![]()
Here’s an analysis of a sample coupon campaign:
![]()
On the left-hand side, you can see the total orders, campaign discount and total revenues from the campaign. The right-hand side is the graph.
Think of this as the Google analytics for coupons, only with much lesser options to play with!
You can add as many coupons as you like within a specific campaign.
Conclusion
That’s it! Just to quickly recap, I showed you what you can do with the native WooCommerce coupon functionalities. Then we looked at the options to create free shipping coupons.
We also explored WooCommerce extensions that let you enhance coupon functionalities and offer store credits or time-limit your coupon code, auto-apply them through a URL and more.
Finally, we dived deep into the coupon promotion strategy to make more people use it.
What have been your major takeaways?
Let me know in the comments section.